

Inkscape can save as SVG, SVGZ, PDF, PostScript/EPS/EPSi. If file size is a concern, you can also save in the Inkscape-compressed format of SVGZ and you will have no issues editing the file and resaving it for future use. The native Inkscape SVG format allows editing at a later time. Specifies that the stroke is always drawn with a visual width of 1 device unit, but has a zero-width logical size. By default, Inkscape files are saved as SVG files. the default rendering behaviour from SVG 1.1 is used. Specifies that no vector effect shall be applied, i.e. Currently it's only used for defining hairlines. This property houses any non-standard Inkscape specific extensions to the stroke property. Inkscape Properties Inkscape Stroke Extensions (preserved for backwards compatibility with its functions) List of inkscape: and sodipodi: namespaces (incomplete)
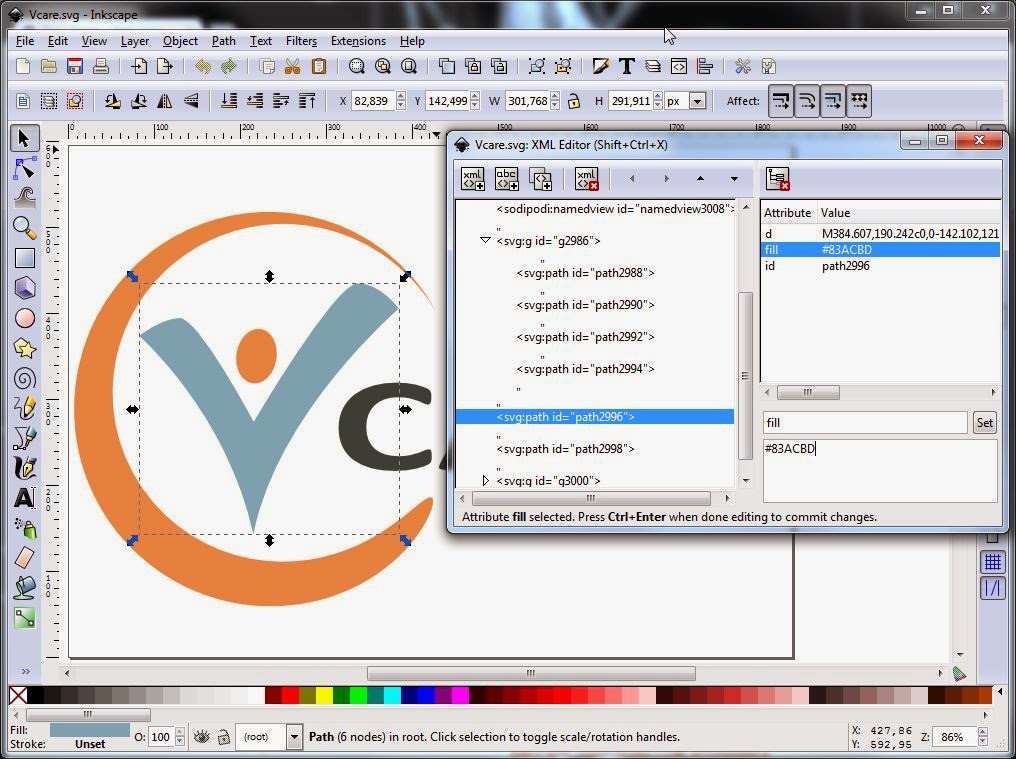
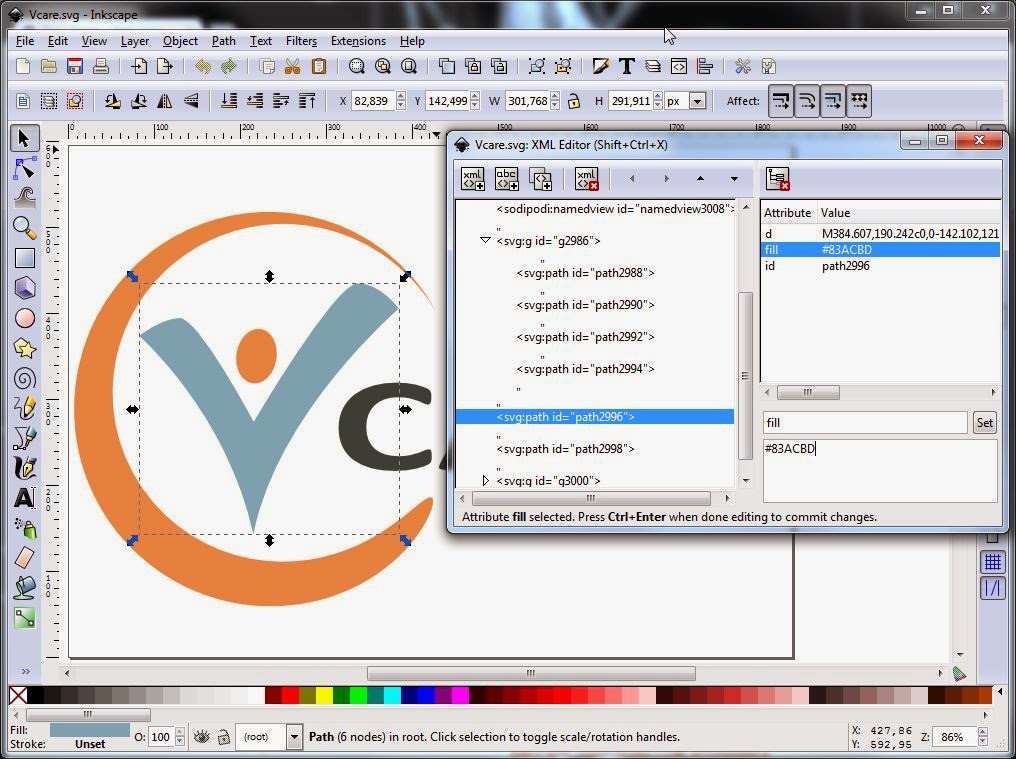
however, if you then re-edit the SVG in Inkscape (after hand editing, for example) 'without' removing the references to inkscape in the object that has been edited (for an example if you edit a path created using the inkscape star tool), then inkscape will re-generate the SVG path d="" attributes using the information that 'it' has stored under its namespace, and therefore getting rid of any editing to the path of that you, the user have done. if you edit an inkscape SVG in any other SVG editor, then it should appear as any other plain SVG, if not, then you can safely remove all references to inkscape: or sodipodi:, and just be left with the plain SVG. Inkscape SVG is basically the same as plain SVG, just with a few extra commands (in separate namespaces) added, which the Inkscape tools use to keep track of their work. All objects will be reconstructed from parsed data, but overall object hierarchy will be preserved." - quote from the documentation. 
"Saving document as 'plain SVG' actually invokes exporter. seems to have a smaller filesize vs " PlainSVG" for some odd reason.
#SAVING INKSCAPE SVG HOW TO#
gives Inkscape hints how to treat things in the UI - for example, whether to treat a given group as a layer, or whether path nodes are cusp/flat/whatever.
 Inkscape SVG should render identically with or without the Inkscape extensions. conforms to the SVG standard which permits extensions like those outlined here. 2 list of inkscape: and sodipodi: namespaces (incomplete). In the next article, we will try to integrate Inkscape and Photoshop by importing Inkscape images directly to Photoshop as a smart object. Maybe in the future, the Inkscape compatibility will be better, as Photopea is constantly developed. Due to The Fact That even Photoshop can’t do this. Photopea is so cool and very helpful with the conversion. I’d say It’s not bad at all and I’m impressed. So that was a glimpse of Inkscape to Photopea compatibility. In Photoshop, you may still need to do some adjustment (for example missing fonts issue) After that, don’t forget to open the document in Photoshop. If the conversion result goes well, rename layers and fix document size. Then open the document on Photopea again. If we found something that doesn’t work, go back to Inkscape and fix the issue, by simplifying our design or removing the unsupported part. Then check if anything has changed and if there’s a compatibility issue. Either you need to simplify your Inkscape design or edit the PSD output. So with this limitation, you need to do some adjustment when converting Inkscape format to Photoshop. So although the document can be opened in Photopea, You have to make sure that generated Photopea PSD can be opened in Photoshop too. The error is not informative at all, and I haven’t got a chance to investigate what might be causing it, but most likely happens when we use complex SVG features. Sometimes the PSD output from Photopea can’t be opened in Photoshop. We only tried Powerstroke and Envelope deformation. Works for linear & radial gradient, fill and stroke. Works, but the name changed to generic naming like layer1, layer2, layer3, etc. Clones are created as independent separated objects Works, but blur radius doesn’t seem editable, and has issue when the document is resized. Works for solid fill & stroke (sometime has line width issue) Ok lets summarize it as table for quick reference Path/shape
Inkscape SVG should render identically with or without the Inkscape extensions. conforms to the SVG standard which permits extensions like those outlined here. 2 list of inkscape: and sodipodi: namespaces (incomplete). In the next article, we will try to integrate Inkscape and Photoshop by importing Inkscape images directly to Photoshop as a smart object. Maybe in the future, the Inkscape compatibility will be better, as Photopea is constantly developed. Due to The Fact That even Photoshop can’t do this. Photopea is so cool and very helpful with the conversion. I’d say It’s not bad at all and I’m impressed. So that was a glimpse of Inkscape to Photopea compatibility. In Photoshop, you may still need to do some adjustment (for example missing fonts issue) After that, don’t forget to open the document in Photoshop. If the conversion result goes well, rename layers and fix document size. Then open the document on Photopea again. If we found something that doesn’t work, go back to Inkscape and fix the issue, by simplifying our design or removing the unsupported part. Then check if anything has changed and if there’s a compatibility issue. Either you need to simplify your Inkscape design or edit the PSD output. So with this limitation, you need to do some adjustment when converting Inkscape format to Photoshop. So although the document can be opened in Photopea, You have to make sure that generated Photopea PSD can be opened in Photoshop too. The error is not informative at all, and I haven’t got a chance to investigate what might be causing it, but most likely happens when we use complex SVG features. Sometimes the PSD output from Photopea can’t be opened in Photoshop. We only tried Powerstroke and Envelope deformation. Works for linear & radial gradient, fill and stroke. Works, but the name changed to generic naming like layer1, layer2, layer3, etc. Clones are created as independent separated objects Works, but blur radius doesn’t seem editable, and has issue when the document is resized. Works for solid fill & stroke (sometime has line width issue) Ok lets summarize it as table for quick reference Path/shape







 0 kommentar(er)
0 kommentar(er)
